Best Code Editor for Web Development 2021
There quite a lot of code editors on the market, so it’s easy to get confused, especially as a beginner developer. And, as we all know, the more obstacles we have on our way, it’s less probable that we will reach our destination.
So let’s remove that obstacle and decide about only one editor that we will be used for coding purposes so we could focus on stuff that matters.
For your convenience, I created a list of top free code editors below.
Why only free?
Because as of 2021, free editors provide all the features web developer could ever dream of just a few years ago. It’s just doesn’t make sense to buy anything more.
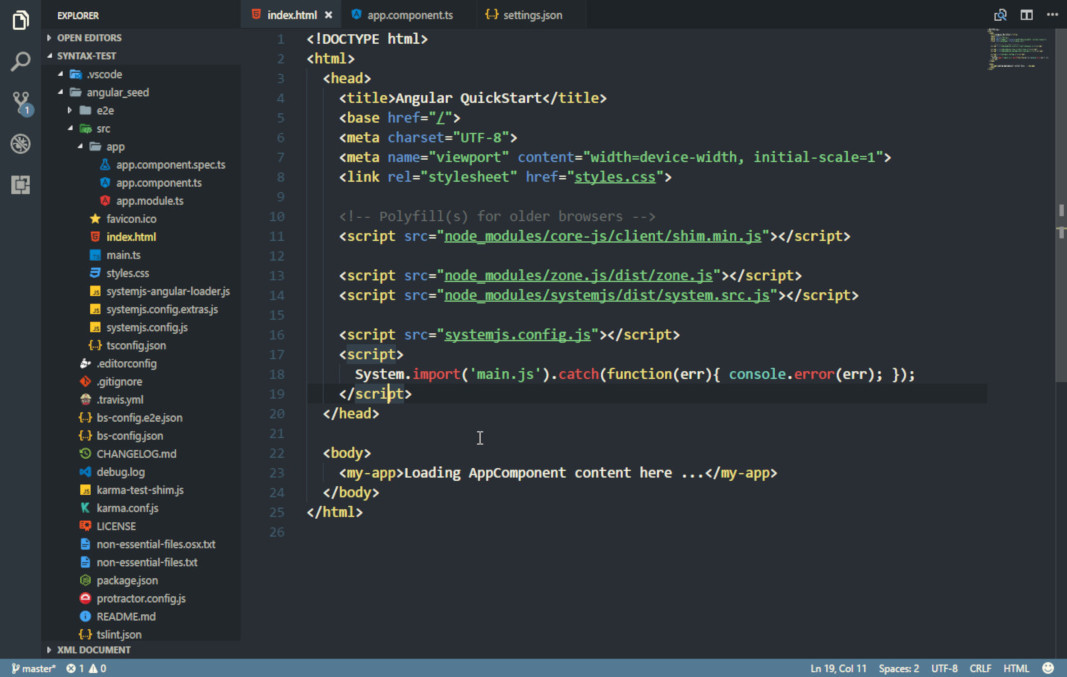
Visual Studio Code (VSC)

On the very top of the list landed a real dark horse of recent years. Thanks to big changes in Microsoft attitude from “open source is a cancer”, to “open source is a future”, Visual Studio Code joined to the collection of great open source tools that many of us couldn’t imagine to code without it.
Visual Studio Code has all the basic features any coder would expect from the code editor. The most important features are: syntax highlighting, indentation, autocomplete, autosuggestions (via IntelliSense), search and replace, refactoring, buildin debugger, and git integration. And everything is available right from the box. But if you feel that something is missing, you can easily install extensions from the catalog.
As of 2021, Microsoft owns Typescript, NPM, and Github you can expect there will be build-in integrations with these tools as well. Because of that, Visual Studio Code becomes an official requirement in many positions, so don’t be surprised if on job interview somebody asks you “we use Visual Studio Code, do you know how to use it?”.
It’s annoying, but the only thing we can do about it if we don’t want to use Visual Studio Code is to at least know the basics, or get to know other editor well enough so we can keep our ground with confidence.
The biggest problem with Visual Studio Code is, it’s very disruptive and confusing for beginners. That’s because of all it’s features enabled by default. Code completion and suggestions are great as long we want to type less, but they are terrible when we want to learn to code and train our muscles’ memory.
The good thing is it’s easy to disable disrupting features so we can have an editor that is beginner-friendly again. Alternatively, we can just switch to something else.
The Visual Studio Code, have a moderate appetite for resources. The bundle weight about 200MB, and it’s requires twice as much RAM to run.
If you are just starting, do yourself a big favor and disable IntelliSense (VSC autosuggestion & autocompletion). You can turn it on later when you would have all the knowledge in the tips of your fingers already.
links
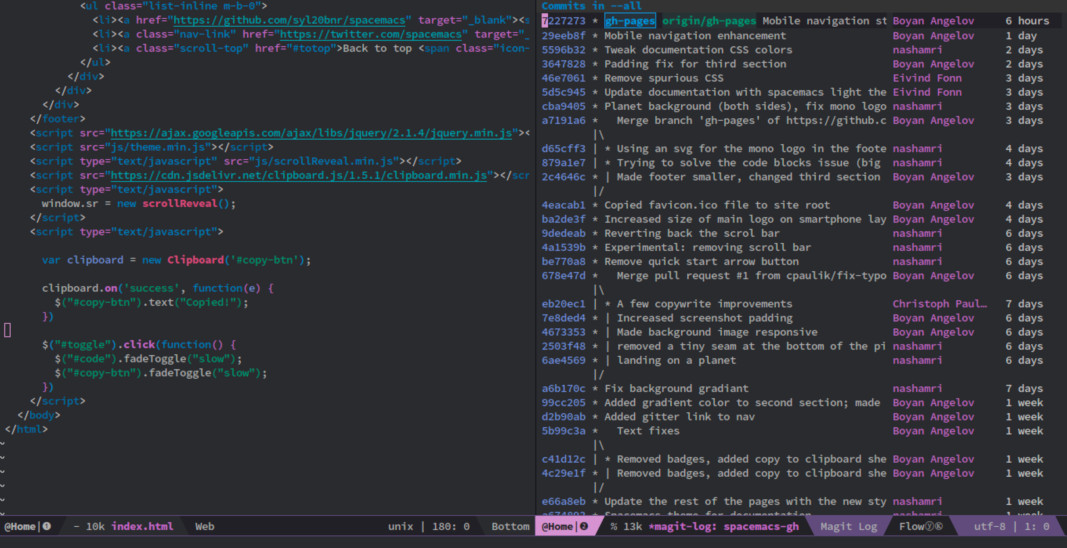
Emacs

Surprised?! You shouldn’t be. Emacs is my favorite code editor, and this is my blog, so it had to happen.
Ok, but seriously, the reasons why I consider Emacs as one of the best editors are flexibility, user-friendliness, feature richness, great support for any code management systems like git, and all the other features we can imagine. Yes, Emacs has it all and much more. But then why not so many people use it?
The main reason is that there is no big company like Google, Facebook, or Microsoft standing behind this project. There are no millions of dollars pumped to make it a popular tool. These days Emacs is a tool made by geeks for geeks. If you want a particular feature, you either code it yourself or ask for help on online forums, and these communities are very helpful.
Emacs is not only a good editor for coding, but it has many other advanced features that put it more into the position of the operating system rather than just code editor. If at any point, you will decide to learn Emacs for coding purposes, the ocean of possibilities will be open for you. Just to mention some of it’s features: task manager, notes organizer, email client, encrypted journals and notes, accounting, spreadsheets, authoring books, browsing websites, just to mention a few.
Emacs is powerful, but it’s learning curve is very steep, so if you are just starting to learn to code, there are better options for you, so you can focus on coding in the language of your choice rather than spending time on Emacs.
Otherwise, if you are looking for an ideal tool, not only for coding but literally for almost everything, try Emacs.
links
- www.gnu.org/software/emacs
- www.spacemacs.org
- emacs.stackexchange.com
- orgmode.org
- www.emacswiki.org/emacs/Evil
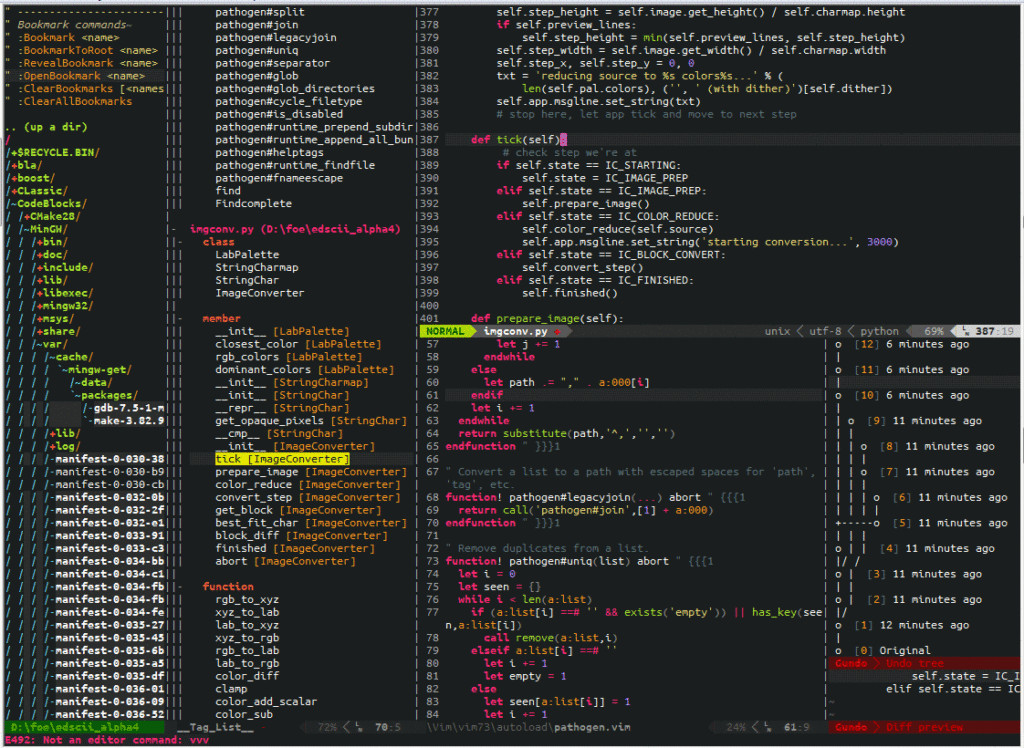
VIM

VIM become very popular in the last ten years due to the popularity of open-source and Ruby on Rails framework. Because of that, plenty of features and extensions were added, making this “simple” text editor serious competitor even for paid tools.
VIM provides syntax highlight, indentation, code execution, code completion, and anything you would need. But these features are not available straight after install. You would need to install additional plugins to make it work the way you want.
There is a pretty steep learning curve to become fluent with VIM as it works in a different manner than a typical text editor.
The biggest asset of the VIM is its user interface - and for some people, it’s its biggest problem.
The VIM was created in the times when there were no arrow keys on the keyboard!
What’s surprising is that today we have arrow keys on every keyboard, but VIM navigation system is still considered as the best by many.
As a user, you can work with the text document in three modes: normal, insert, and visual. Normal mode is for navigating between pages, words, characters and paragraphs, and for edition. Insert mode is reserved for typing only. Visual mode is used for selecting part of the text and performing operations on it. You either love it or hate it. If you haven’t try VIM yet, you should give it a shot.
I felt in love with VIM for the very first moment I used it. It was different, it wasn’t easy, but when I learned the basics, I realized it’s navigation system is the best it can be. That’s why I adapted Emacs to use VIM navigation, so I have got the best from two worlds.
You can use VIM in any operating system.
links
Sublime Text

Before Visual Studio Code dominated the coding world, Sublime Text was the most popular editor.
Today it’s still good editor. It’s fast, and minimal. It has basic features right from the box like syntax highlighting, indentions, code completion, search & replace. But if you want to use it for serious development, you will have to install additional packages, so there is a learning curve in it.
When you switch from editor like Visual Studio Code to Sublime Text, you will probably have a feeling that many features are missing, and it doesn’t scale well on bigger projects, and you are right. The bigger the project, the more you can have a feeling that Sublime Text is not good enough, and you need something more robust.
These days, Visual Studio Code is a much better brother of Sublime Text, for any size of projects. But it’s worth considering using Sublime Text as a fast alternative. I use it for making quick notes and drafts.
It’s very lightweight, the binary size is only 60MB comparing to Visual Studio Code (around 200MB), and Atom (around 500MB). The system requirements are much lower than for other editors. So if you don’t have plenty of RAM and disk space, Sublime Text can be a good choice for you.
BTW Sublime Text is kind of free but with an asterisk. After X amount of time, you save changes in edited files; it will ask you if you want to buy a license for about $60. You can just click ’no’ and continue. It’s not that big deal. But if you see this popup many times a day, you may want to consider buying it for switching to different option.
Sublime Text is available for MacOS, Windows, and Linux.
links
Atom

Atom for a long time was considered Sublime Text but free. It’s only half truth, but fairly accurate. Atom gives similar to Sublime Text user interface, but today Atom is so much more than Sublime Text ever was.
It provides a unique feature called Tyletype, where you can invite others to come along and code together on the same sample of code. After activation, you will see other people typing code on your screen. This is a great feature for teachers and mentors. It also helps remote teams solve issues in code.
Atom has native integration with Github, so it’s very simple to perform any operations without leaving the editor. It has autocompletion similar to Visual Studio Code, search and replace.
If you feel something is missing, you can easily install additional packages with build-in package manager. You can also create your own packages using the Electron.js framework.
The only problem I found with Atom is, it’s heavy weight. It was built on Electron.js framework, like Visual Studio Code, so it requires a lot of resources to run. When I last time installed the bundle, it weighted 455mb, and it takes slightly more RAM to run it.
Atom works on across operating systems, so you can use it no matter what system you are using.
links
Conclusion
So here it is, the best code editors for web developers in 2021.
If you are a beginner and you wish I would give you only one, sorry. All of them are good.
There is no silver bullet, but I strongly believe every programmer should know how to use VIM. Not because it’s the best editor by any means, but because it’s the command line tool, and you can use it when the graphical environment is not available like during SSH session, or while working in console, which is very handy.
If you are not working in the console environment, you can choose from any of the other four. Give each of them a chance for at least a day, and you will build an opinion if it’s right for you or not.
But if you are just starting, choosing Visual Studio Code or Atom will be the best decision for you. Other editors require much more tinkering and have much steeper learning curve, especially VIM and Emacs.
If you have any questions related to this post, leave the comment below.
If you found this post helpful, consider sharing it, so I will be motivated to publish more posts that will help you get the IT career you want.
As always, stay focused!